什么是图片SEO优化?
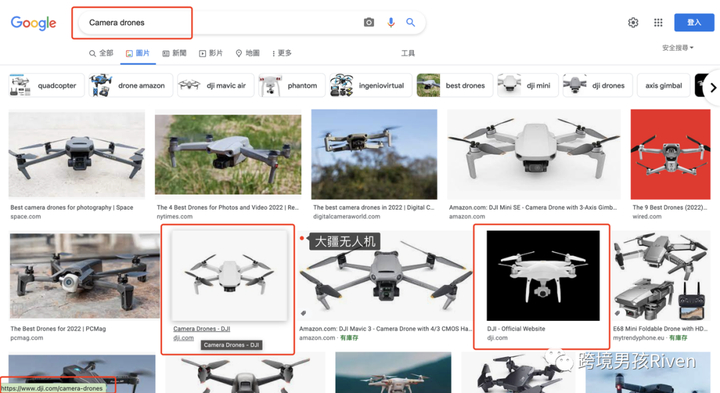
图片 SEO 是指对网站内的图片进行优化,以从Google等搜索引擎中获得更多自然流量。 例如,针对图片进行SEO优化可以帮助你的网站在 Google 图片搜索上排名更靠前。 下方 Dji.com(大疆创新) 在”Camera drones(航拍无人机)”的 Google 图片中排名第七、九。

但大多数商家在处理图片搜索引擎优化 (SEO) 时, 他们一般只优化ALT图片替代文本(甚至连图片基础属性ALT也忽略)。
但图片 SEO优化,远不止于图片ALT。
为什么图片如此重要?
谷歌图片搜索占所有搜索量中的 22.6%,每天在Google 图片中进行超过 10 亿次查询。 这就是为什么关注你的图片搜索引擎优化是非常重要的原因。如果你不进行图片SEO优化,你将错过很多流量。
图片 SEO 可以通过以下方式为你的网站带来大量流量:
- 使用优化的图片会增加在 「Google 图片」中排名的机会
- 图片是「页面搜索引擎优化」的重要组成部分,谷歌越来越多地在常规搜索结果(SERP)中显示图片
此外,当用户进入站内后,图片能提升用户体验,使你的页面更有吸引力。因为图片可以分解大段的文本内容,帮助用户理解你的网站内容,进而提升用户参与度,促进转发推文、转化等。(因为图片的接受理解程度,是比几千个单词的整体更吸引人的。人对内容的理解程度:视频 > 图片 > 文本)
图片SEO的16个技巧
用户体验应该是图片 SEO 优化策略的核心 一方面,如果正确填写图片 HTML 属性,可以在源码上帮助搜索引擎理解你的图片内容。
另一方面,图片优化可以改善页面加载时间和用户体验:没有好图片就没有好文章。
在本文中,我将从三个部分(准备图片、添加图片、图片技术SEO)16个方面,介绍下图片SEO需要了解的内容,以便为搜索引擎以及用户充分发挥你的图片价值:
准备用于你的页面的图片:
-
使用与你的内容相匹配的相关独特的图片
-
压缩图片大小以加快页面加载速度
-
选择正确的文件格式
-
为你的图片选择一个好的文件名
将图片添加到你的页面中:
-
适当的使用图片下方标题(Caption)以便用户更轻松地阅读页面
-
使用图片ALT替代文本
-
优化图片所在页面的标题及描述、图片与内容相关性高
-
为图片添加 OpenGraph 和 Twitter Card 标签
图片技术SEO优化:
-
优化图片文件URL结构
-
向图片添加结构化数据
-
为了便于抓取,需创建图片站点地图或确保你的图片出现在站点地图中
-
提供响应式图片,尽可能使用srcset
-
定义图片尺寸属性
-
使用延迟加载图片
-
利用浏览器缓存
-
使用内容交付网络(CDN加速)
一:准备用于你的页面的图片
在做图片SEO前,首先是准备用于页面的图片资源。在添加图片之前,你需要考虑许多事项:
1. 创建独特的图片
人们不喜欢虚假、重复、无价值的内容,谷歌也不喜欢。你的网站拥有的独特、原创、有新颖力的图片越多,用户体验就越好,确实更有可能在搜索结果中排名更高。
当用户在SERP、或进入页面时,他们首先看到的也许是标题、或图片。
这意味着你页面的第一张图片必须吸引人且具有原创性,这可以提升点击率、降低页面跳出率,有利于SEO,逐渐增加UA,增加页面及图片的SERP排名等。
如果你很少拍原创照片,这里推荐2个免费共享图库摄影的网站:UnSplash、Pixabay。另外也可以使用Canva制作精美的插图。
2. 压缩图片的文件大小
有没发现网站上传未压缩的原图片后,网页加载会变得很慢?
图片太大会严重影响用户体验、SEO、及购物转化等。网站加载越快,用户和搜索引擎访问页面就越容易。
越来越多的网站通过压缩图片将网站速度提高了33%/2 秒。
这就是为什么我强烈建议在上传到你的网站之前压缩你的图片,这有助于减少页面加载时间。
压缩图片只是正在最小化文件大小,而不会降低质量。本质上,是最大限度地减少图片中冗余数据,以提高使用图片时的效率和更快的加载速度。
如何减小图片的文件大小? 推荐压缩工具:Optimizilla、TinyPNG、ImageOptim、Squoosh、JPEGmini、jpeg.io、Kraken.io
如果你不确定图片如何影响页面速度,建议使用Google PageSpeed Insights、Lighthouse、WebPageTest.org或Pingdom等工具测试你的页面。
3. 选择最佳的文件类型/格式(Image Type)
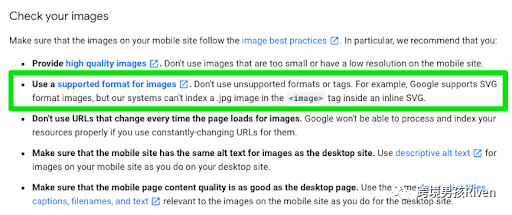
在开始向站点添加图片之前,你需要知道各种图片文件格式的最佳SEO实践,根据你实际的应用场景进行选择最佳的文件类型。
对于我的独立站日常使用中,一般会将图片JPG/JPEG转换为 WebP 。
注意:在内联 SVG 格式中使用 .jpg 图片时,Google 不会将这些.jpg 图片编入索引

注意:避免使用Backgroud的CSS样式,Google不会将CSS图片编入索引

4. 对图片进行适当的命名(Image Name)
在 SEO 方面,创建描述性、关键字丰富的文件名和URL非常重要。
不自定义图片文件名,那么图片的名称和URL Path没有 可读性,比如”IMG_722019″、 “/37ce753280b14ba49f32bd766b3e34fc_1080x.jpg” 这种,它对谷歌没有帮助。不利于Google SEO。
图片URL的path会提醒 Google和其他搜索引擎抓取工具注意图片的主题。

但是现在很多建站SaaS将商家上传的图片URL,不会将图片名称作为URL Slug,而是会进行转码,这不利于SEO。(我测试了下,Wordpress不会这样做)
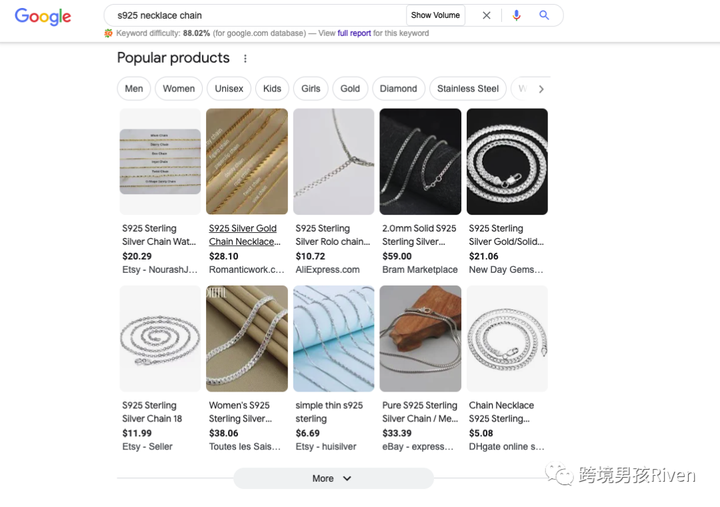
作为商家应该尽可能更改默认图片或文件名,并将其作为你的图片或文件URL的Slug,以帮助搜索引擎了解你的图片并提高你的 SEO 价值。 (例如,假设你有S925项链的图片,可以简单地将其命名为”S925 necklace”。但如果你在自己的网站上销售女士S925项链,则可以将每张图片都可以命名为”S925 necklace1″、”S925 necklace2″等。 图片URL为”yourdomain.com/image/s925-necklace “,让用户和搜索引擎理解这张图片。)
二:将图片添加到你的页面中
当你找到了合适的图片(图片内容、大小、格式、重命名),下一步就是将其添加到你的网站页面或博客文章内并进行优化。
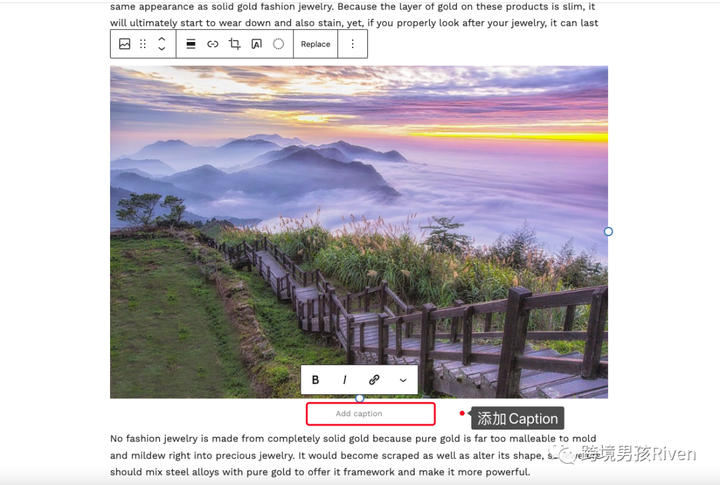
5. 图片标题(Caption)
人们在扫描网页时倾向于扫描:页面标题、大字体、粗体文本、突出显示的文本、项目符号列表、图形、图片标题、主题句和目录等。
而图片标题是指:页面中图片下方附带的文字(每个图片下方灰色框中的文字)

为什么标题Caption对图片 SEO 很重要?
因为图片下的字幕标题阅读量平均比正文本身多 300%,因此不使用或不正确使用它们意味着错失吸引大量潜在读者的机会。
就图片SEO 而言,图片标题属性不如ALT替代文本属性重要。但从用户体验出发,当用户滚动页面及图片时,图片标题属性可改善用户体验。
也不是每张图片下方都需要添加描述,避免过度优化。而只在对访问者有意义的图片的地方,添加附带描述字幕。我们应首先考虑用户,不要为了做SEO而做 SEO。
6. 编写对SEO友好的描述性替代文字(ALT Attribute)
图片ALT,即图片替代文本,是对图片的书面描述。SEO 有时将 ALT 文本称为”ALT 属性”或”ALT标签”。
优化 ALT标签对于让 Google 在 Google 图片上对你的图片进行排名至关重要,也有利于整体的页面 SEO 策略。
这是因为替代文字可以让你告诉 Google 该图片中显示的内容。
它还有助于你的网站对用户的可访问性,并向用户解释如果图片损坏,图片应该显示什么。
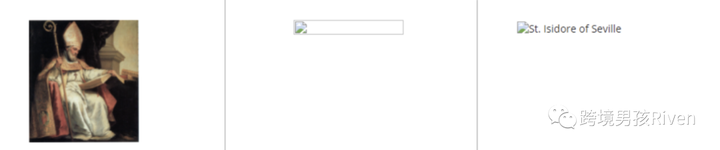
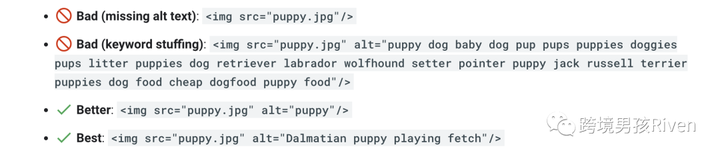
看看下面例子。你可以看到图片在正确加载、损坏且没有 alt 文本、及损坏但具有 alt 文本时的外观:

为你网站上的图片添加适当的 alt 标签可以通过将关键字与图片相关联,帮助你的网站在搜索引擎中获得更好的排名。
谷歌也说了图片ALT的价值:ALT为 Google 提供了有关图片主题的有用信息。Google使用此信息来帮助确定为用户查询返回的最佳图片。

另外SEO 价值:当图片链接到网站上的不同页面时,替代文本可以充当内部链接的锚文本。
需要注意点:不要用关键字填充每个图片的替代文本。最重要的是,描述图片中的内容,以便搜索引擎和人们都能理解它。图片周围的相关信息越多,Google搜索引擎更方便了解图片。
并非每张图片都需要有替代文字。应该将替代文本视为内容的一部分,并将其添加到有意义的地方。(例如,如果你有一个纯粹出于装饰原因的图片,那么该图片不需要替代文本。在这种情况下,拥有替代文本不会带来任何价值;另外如果有统计数据的图片,比如上个月各国搜索S925女士项链的人数,那么这应该反映在替代文本中。)
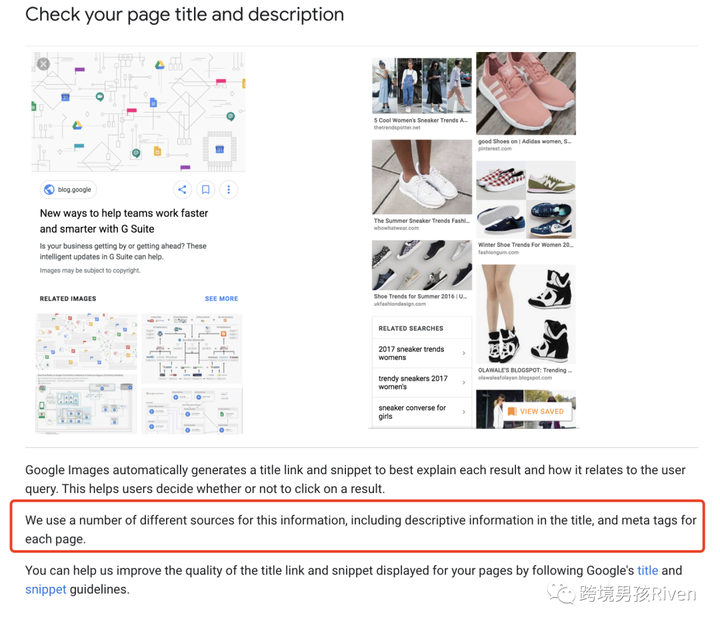
7. 优化该页面标题和描述(Ttitle&Descrption)
当你的图片已准备好使用,但不要随便将其放入你的文章中。而是将其添加到相关文本内容附近会有很大帮助。确保文本内容与图片的相关性一样,这是用户和 Google 更喜欢的。
Google还透露:使用你的页面标题和描述作为其图片搜索算法的一部分。

所有基本的页面 SEO 因素,如元数据、标题标签、页面上的副本、结构化数据等,都会影响Google 对图片进行排名的方式。
8. 优化开放图和推特卡片(Open Graph &Twitter Cards)
图片也是社交媒体策略的重要组成部分。会用到Open Graph和Twitter Cards。
Open Graph是最初由 Facebook 引入的互联网协议。Open Graph 标签允许你选择社交媒体帖子预览的显示方式,意味着可以为社交帖子选择预览标题、图片等。
例如:为确保在你共享页面时显示你选择的图片,需将此图片标签包含在页面 HTML 的 <head> 部分中,如下所示:
<meta property=”og:url” content=”https://site.com/image-link.jpg”>
Open Graph 适用于 Facebook 和 Pinterest,而 Twitter 使用Twitter 卡片。
对于 Twitter,这时需要添加 <head> 部分的代码:
<meta name=”twitter:card” content=”summary_large_image”>
可以使用Yoast或RankMath 等SEO插件来设置这些图片标签并预览你的社交帖子。
三:图片技术SEO优化
接下来聊一些涉及技术的图片SEO优化,感兴趣的继续看:
9. 优化图片文件URL结构
Google 更新了其图片指南。透露的主要更新之一:他们使用文件路径和文件名来对图片进行排名。
重要:文件路径(URL&Path层级)和文件名(Slug)是实际排名因素。
例如,如果你是一个拥有多种产品的电商品牌,那么建议将你的媒体子文件夹构建为更多与类别相关的主题,例如 /shorts/ 或 /denim/,而不是将所有产品图片放入通用 /media/ 文件夹中。
10. 添加结构化数据(Google Rich Text)
结构化数据是一种数据词汇表。理论上来说,如果你为页面添加对应的结构化数据,可帮助搜索引擎更清楚地了解你网站的信息,还可以增加图片显示为”丰富结果”的视觉机会。
例如,如果你在产品页面上使用Schema标记并将图片标记为产品,则 Google 可以将此图片与价格标签配对。搜索引擎跳过算法并使用结构化数据中提供的信息来提供正确的图片。

下面是一个食谱例子。这种类型显示了相关图片、食谱评论、制作食谱所需的时间以及简短的成分列表:
虽然谷歌表示结构化数据并不能帮助你获得更好的排名,但它确实有助于在搜索结果(SERP)中显示”丰富结果”,可提升用户体验、SERP曝光面积、抓住用户眼球、提升点击率等。
有关如何在独立站实施Google结构化数据的方法,可以阅读Google 指南,看了还不懂的可以私聊我。
11. 创建图片站点地图(sitemap)
为了将你网站的图片包含在SERP中,它们需要包含在Google 索引中。
Google 对图片的索引是由算法确定的,但你可以通过创建图片站点地图来影响过程并帮助搜索引擎。
什么是图片站点地图? 站点地图是一个 XML 文件,你可以在其中提供有关站点上的页面、视频和图片以及它们之间的关系的信息。它可以帮助搜索引擎抓取你的网站。
简而言之,创建图片站点地图会增加图片出现在搜索结果中的机会。
将图片添加到现有站点地图,或仅为你的图片创建单独的站点地图。将图片添加到站点地图有助于 Google 发现我们可能无法找到的图片(例如你的网站使用 JavaScript 代码访问的图片)。
关键区别:图片站点地图可以包含来自其他域的 URL,这意味着你可以在内容交付网络(CDN)上托管你的图片。
如何编写图片站点地图? 你可以手动或使用站点地图生成器创建图片站点地图,按照Google 的示例和说明进行操作。 (以下示例显示了 page 的站点地图 http://example.com/sample1.html,其中包含两张图片, 以及 http://example.com/sample2.html,其中包含一张图片。)

使用图片站点地图,每个页面最多可以包含 1,000 个图片。
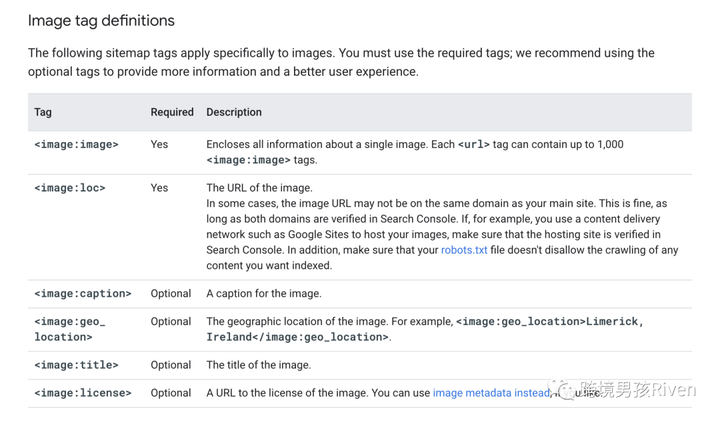
谷歌还提供了一个图片标签列表。你需要使用标记为”必需”的那些。另一方面,可选标签可以为搜索引擎提供更多上下文以及更好的用户体验。

当你的图片站点地图准备就绪后,请不要忘记使用Google Search Console 站点地图工具将它们提交给 Google 。对于所有其他搜索引擎,在 robots.txt 文件中添加以下代码行:
Sitemap:http://mysitemap.com/sitemap_location.xml
WordPress 上可用的所有主要 SEO 插件都具有图片站点地图创建功能。如果是WP建议在 Yoast 和 RankMath。如果是Shopify或Shopline,则自动会生成Sitemap.xml
12. 提供响应式图片(M/PC端等)
假设你将 720 像素宽的图片上传到你的网站。当有用户在具有更小的显示屏(例如 320 像素宽)的移动设备上访问,那么他们的浏览器仍然必须加载 720 像素的图片。
你看到问题了没? 加载 720 像素的图片会浪费带宽,只会降低页面加载速度,网站跳出率变高,这对搜索引擎优化不利。
解决方案是在图片上设置 srcset属性。
它可以告诉浏览器为不同的屏幕分辨率加载不同版本的图片。这意味着无论用户使用的是PC还是移动设备,图片都会随着设备的大小而缩放调整。
<img srcset=” url size,
你可以通过图片宽度(w) 或图片密度(x) 来定义尺寸。
<img srcset=” image/photo1.jpg 900w,
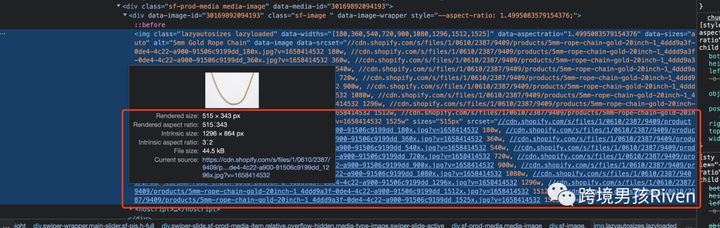
Shopify/Shopline/WordPress 会在上传后自动提供多种尺寸的 图片和响应式图片。下面示例代码完全由 Shopify生成,我没有上传该图片的多个版本。

如果你不使用这些SaaS或WP建站,则可以使用 GIMP、Sketch、Photoshop 或 Illustrator 来处理。
13. 定义图片尺寸属性
如果你使用 AMP 或 PWA,则需要在源代码中定义图片尺寸。
但是,如果你不使用这些,定义宽度和高度就是最佳实践。它提供了更好的用户体验,允许浏览器在加载 CSS 之前调整图片大小,这会阻止页面在加载时跳转。
图片尺寸属性对于防止可能干扰你的 Core Web Vitals 优化的累积布局偏移 (CLS)问题也很重要。确保包含每个图片和视频元素的宽度和高度属性非常重要。这告诉浏览器要为资源分配多少空间,并防止令人讨厌的内容转移,从而降低你的 CLS 分数。
14. 考虑延迟加载(懒加载lazyload)
当谈到页面的加载速度很缓慢时,往往都是图片原因。 解决此问题的最佳方法之一:使用”延迟加载”。
延迟加载是一种 Javascript 技术,它可以延迟图片的加载,在用户需要图片之前”不出现屏幕”。延迟加载仅在用户向下滚动页面时到达你的内容时才会起作用。
这意味着当用户第一次登录页面时,页面加载速度会更快。它不仅用于图片;像 JavaScript 这样的资产也可以通过这种方式加载。
延迟加载你的图片不会阻止它们被 Google 机器人编入索引,所以不要担心影响SEO。
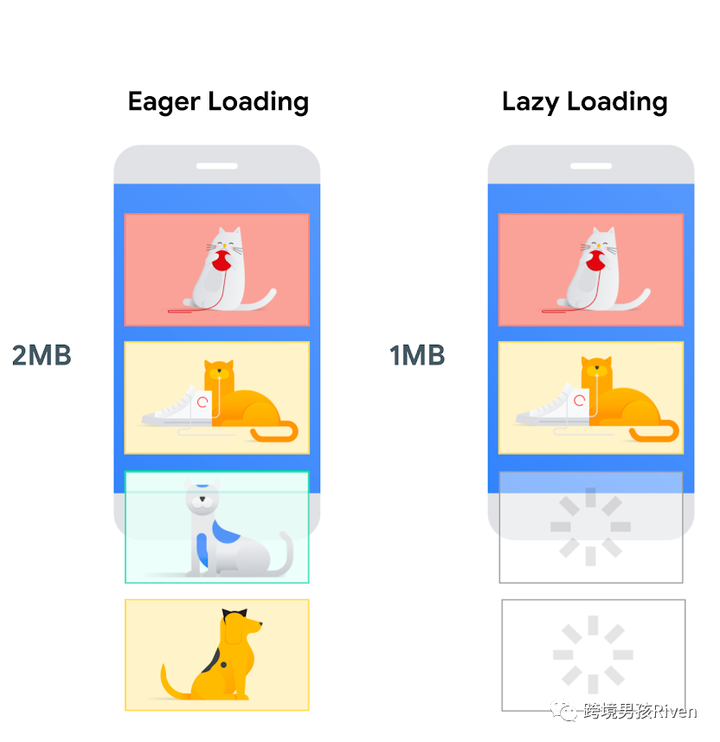
下面是Google Chrome 博客的延迟加载的可视化示例:

如果用户从不向下滚动到页面的后半部分,那么下面资产将永远不会被加载。这带来了显著的性能改进。但是,请注意:你不应该延迟加载所有图片。正如 Google 所指出的,应该避免延迟加载首屏图片,因为这会造成不好用户体验。
15. 利用浏览器缓存
Google PageSpeed Insights工具通常建议利用浏览器缓存。
什么是浏览器缓存? 浏览器缓存是指访问者的浏览器存储文件。它减少了 Web 服务器上的负载,从而最终减少了用户的加载时间。
每次浏览器加载网页时,它都必须下载所有 Web 文件才能正确显示该页面。这包括所有的 HTML、CSS、JavaScript 和图片。
这样会造成两个方面问题: 1. 页面中大文件需要更长的时间来加载,如果用户互联网连接速度较慢(或移动设备),可能会特别痛苦 2. 每个文件向服务器发出单独的请求。你的服务器同时收到的请求越多,需要做的工作就越多,只会进一步降低你的页面速度
通过浏览器缓存将某些页面或页面的一部分标记为:需要以不同的时间间隔进行更新来工作。(例如,你网站上的徽标不太可能每天都在变化。通过缓存这个标志图片,我们可以告诉用户的浏览器每周只下载一次这个图片。用户在一周内进行的每次访问都不需要再次下载徽标图片。)
他们第一次访问你的网站将需要相同的时间来加载,但是当该用户重新访问你的网站、刷新页面甚至移动到你网站的其他页面时,他们已经在本地拥有了一些需要的文件。
这意味着用户的浏览器必须下载的数据量更少,需要向你的服务器发出的请求也更少。通过浏览器缓存,实现节省用户时间和网络服务器带宽。
16. 使用内容交付网络(CDN加速)
我们都知道CDN是最流行的网站速度优化之一。内容交付网络 (CDN)可以更快地加载图片和其他内容。
CDN 是一组位于世界各地不同位置的服务器。这允许更快地将内容分发到不同的位置。
假设你位于美国,从美国服务器加载内容比从亚洲服务器加载内容要快得多。
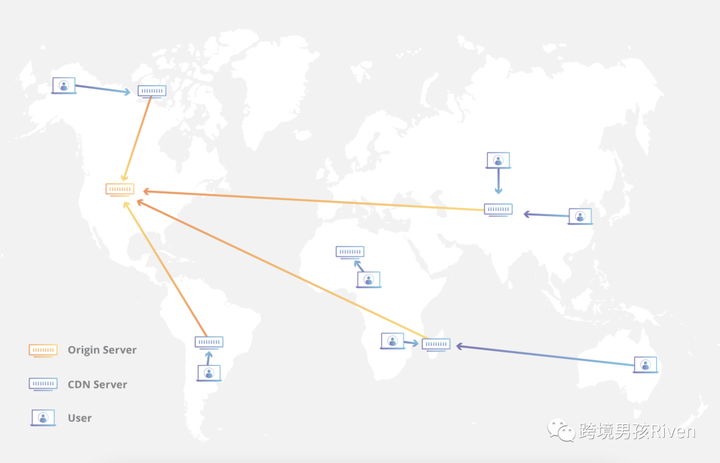
下方为CloudFlare的图片。除了原始服务器外,还显示了很多位置的 CDN 服务器。
你可以看到用户将从离他们最近的 CDN 服务器获取他们的内容:

一些提供 CDN 的公司也有专门的图片 CDN。图片 CDN 任务目标:优化图片并尽快将它们提供给访问者。运行图片 CDN 可以将图片的交付速度提高很多很多倍。
图片 CDN 可让你处理图片的转换、优化和交付。你可以确定加载的时间和方式。(例如,你可以说你的所有 PNG 图片都应该即时转换为 webp,因为它们加载速度最快并且图片质量最好。图片 CDN 有很多选项可以微调流程,但通常有一个默认设置可能最适合大多数网站。)
市场上有大量图片 CDN 可供选择,例如 Sirv、Cloudinary 和 Imagekit。此外,Cloudflare 等平台可让你确定如何调整图片大小、重新格式化和提供图片。但如果你用Shopify、Shopline等建站则会自带图片CDN加速了,无需你额外处理。
如何快速诊断你网站图片的问题?
我们已经介绍了如何优化你网站的图片。那你如何才能快速找到需要修复的现有问题呢? 由于篇幅限制,后期分享。
图片SEO优化:总结
随着谷歌每天在识别图片、索引、SERP展示方面做得越来越好,确保图片及其所有元素有助于良好的用户体验和 SEO 是非常有意义的。
对普通商家而言,最重要的是选择正确的建站工具(赢在起跑线上),再做图片基础SEO:确保图片和ALT替代文本与页面相关等。
另外再花时间正确优化你网站的图片,获得SERP丰富结果、更快的加载时间、增强可访问性来改善用户体验等,就有机会获得更多SEO自然流量。
总之,不要低估图片搜索引擎优化在你网站上的重要性!